ブログを始めると「こんなデザインにしてみたい!」「これも可愛いかも」と次々やりたいデザインが出てきますよね。
私もブログを初めたばかりのころは、周りのブロガーさんの記事を研究しては「このチェックリストはどうやって作ってるんだろう?」と気になっていました。
毎日のように記事のデザインを変えてみたり、微妙な色の調整をしてみたり。色々とやってみるのがとても楽しかったです。
今回の記事ではAFFINGER6のシンプルなチェックリスト(番号つき・番号なし)を紹介します。
この記事を読んでほしい人
・ブログを始めたばかり(投稿数5記事以下)
・「タグ」操作以外の方法が知りたい
・シンプルなチェックリストの作り方が知りたい
そんなブログを開設して間もない方向けに、今回は「スタイル」から簡単にチェックリストを作成する方法をまとめています。
↓完成形の例として、こんな感じです!
- チェックリスト完成例
- チェックリスト完成例
- チェックリスト完成例
この記事では、クラシックエディターでの作成方法を紹介しています。
グーデンベルグ設定の方は・・・ごめんなさい!
ザ・初心者さんへ!チェックリストの効果について
記事は文章の表現力ももちろん大切ですが、文字の羅列だけでは単調になりがちです。
要所にチェックリスト(箇条書き)を入れることで
- 記事のポイントが分かりやすくなる
- 補足したい情報などを付け加えることができる
このような効果が得られます。
枠線で囲まれていると視覚的にぱっと目をひきやすいのが特徴。箇条書きは文章が短的なので、要点が頭にしっかり入ってきます。
読者側としてはとっても読みやすいです。(ちなみに上のチェックリストも今回紹介する方法で作成したものです)


AFFINGER6 チェックリスト(番号付き・なし)の作成方法
では、さっそくチェックリスト(箇条書き)の作成方法です。
基本的な操作手順
- スタイルをクリック
- リストを選択
- 10種類の中から自分好みのリストをクリック
- 「番号付きリスト」 or「 番号なしリスト」の選択

あれ?「スタイル」そのものが表示されてない!?という方はこちらの記事をのぞいてみてくださいね。
-

-
AFFINGER6|ザ・初心者さんへ!投稿編集画面に「スタイル」が表示されない時の対処法
投稿編集画面に「スタイル」の表示がない!なんで!?という問題に直面した私。これからブログを始める方や初心者に向けて、今回はその解決法をまとめました。
続きを見る
実際にやってみよう
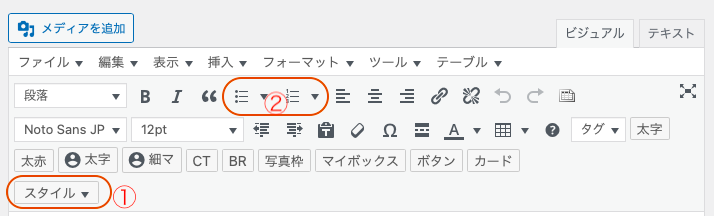
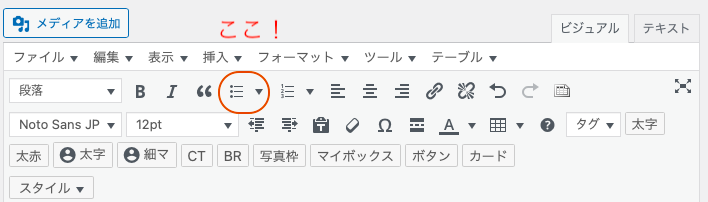
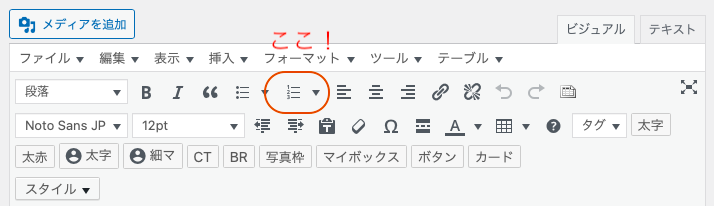
クリックする場所はこの2箇所です!

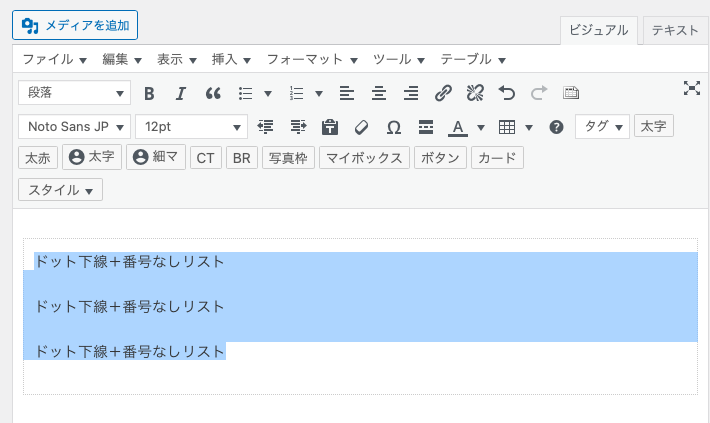
①チェックリスト範囲の選択
最初に投稿編集画面からチェックリストにしたい文章をドラックして選択します

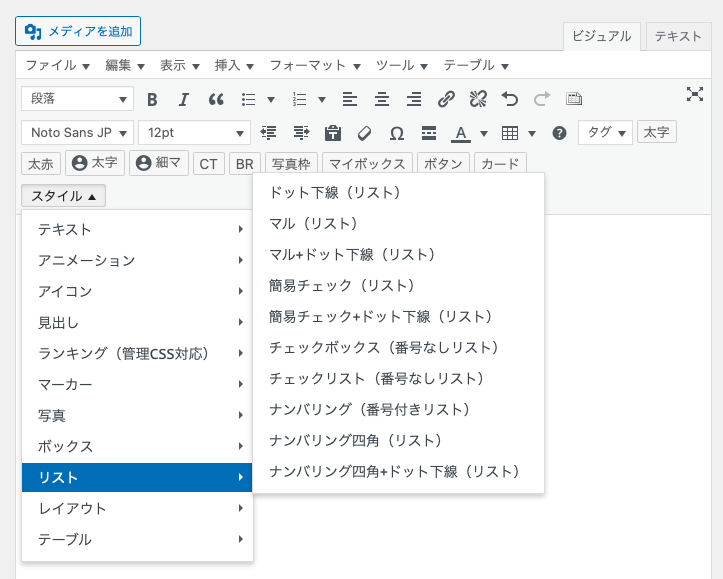
②スタイル→リストを選択

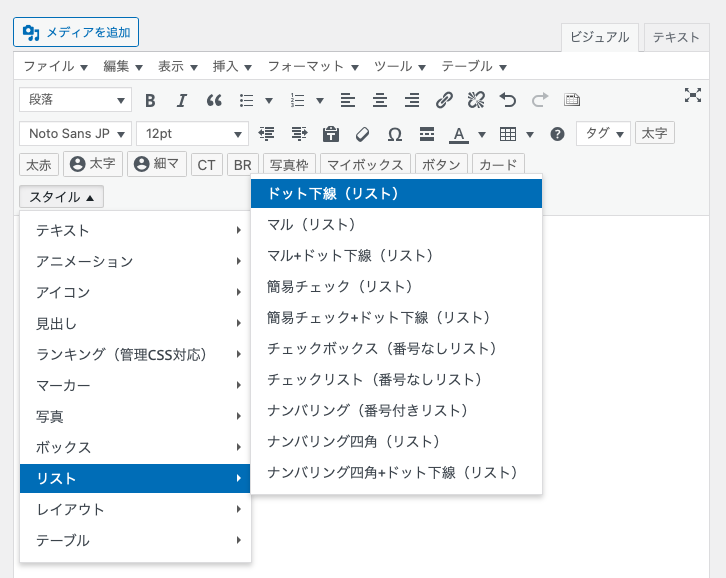
③好みのチェックリスト(例:ドット下線)をクリック

すると、枠と下線が追加されてこのようになります。
(写真は少し分かりづらいですが、うっすら枠線がついています)

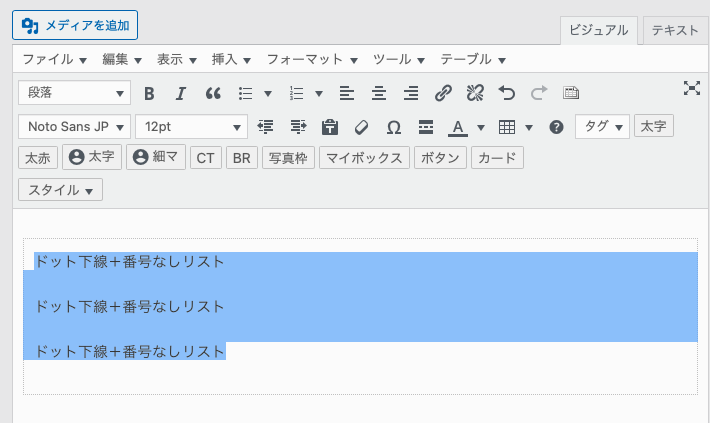
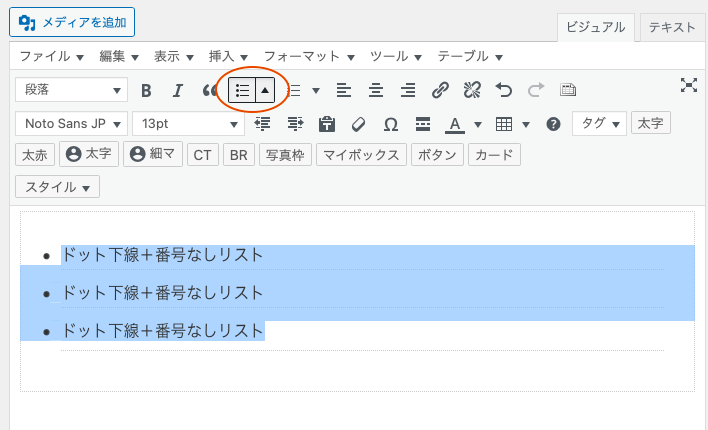
④番号なしリストをクリック

文章の頭に箇条書きの丸がでてきました。↓プレビュー画面はこんな感じです。
- ドット下線+番号なしリスト
- ドット下線+番号なしリスト
- ドット下線+番号なしリスト

リスト10種類全てのイメージ(番号つき・番号なし)
スクロールしてささっと10種類のイメージ画像をチェックしてみてくださいね!
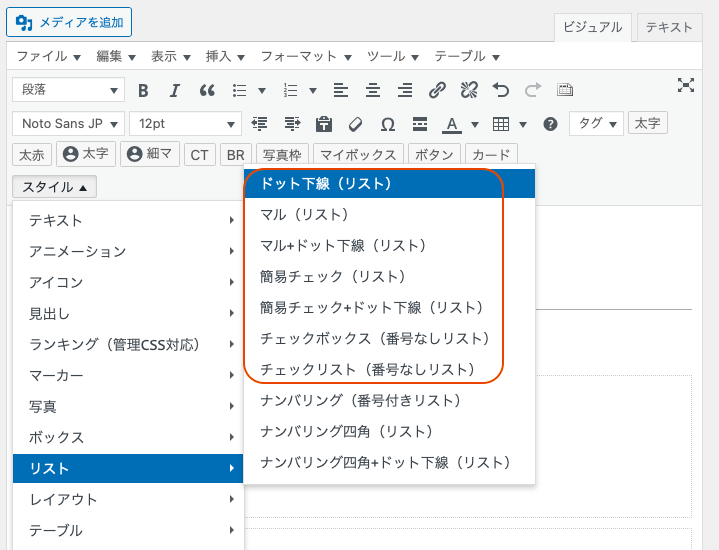
番号なしリストを選択するチェックリスト

上から1〜7番目のチェックリスト(赤の四角で囲んだ範囲)は、番号なしリストを選択します。

番号なしリストは赤丸で囲んだところです。
以下に、上から順番に作成してみました。リスト内の文章通りに作成してみてくださいね。
- マル+番号なしリスト
- マル+番号なしリスト
- マル+番号なしリスト
- マル+ドット下線+番号なしリスト
- マル+ドット下線+番号なしリスト
- マル+ドット下線+番号なしリスト
- 簡易チェック+番号なしリスト
- 簡易チェック+番号なしリスト
- 簡易チェック+番号なしリスト
- 簡易チェック+ドット下線+番号なしリスト
- 簡易チェック+ドット下線+番号なしリスト
- 簡易チェック+ドット下線+番号なしリスト
- チェックボックス+番号なしリスト
- チェックボックス+番号なしリスト
- チェックボックス+番号なしリスト
- チェックリスト+番号なしリスト
- チェックリスト+番号なしリスト
- チェックリスト+番号なしリスト
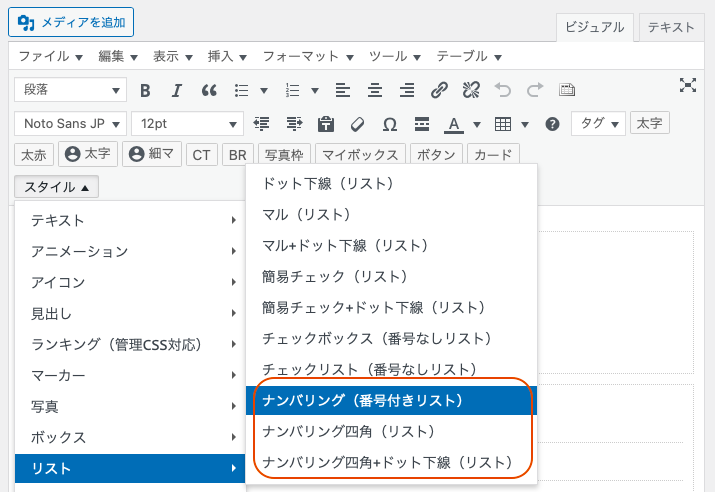
番号付きリストを選択するチェックリスト

下の3つは番号付きリストを選択します。ナンバリングというリスト名からもわかりやすいです。

番号付きリストは赤丸で囲んだところになります。
以下に8〜10番目のチェックリストを実際に作ってみました。
- ナンバリング+番号付きリスト
- ナンバリング+番号付きリスト
- ナンバリング+番号付きリスト
- ナンバリング四角+番号付きリスト
- ナンバリング四角+番号付きリスト
- ナンバリング四角+番号付きリスト
- ナンバリング四角+ドット下線+番号付きリスト
- ナンバリング四角+ドット下線+番号付きリスト
- ナンバリング四角+ドット下線+番号付きリスト

チェックリストのカスタマイズ方法
さらに色なども簡単にカスタマイズすることができます。自分のブログスタイルに合わせて微調整するのも楽しいですよね。
操作手順
- 外観
- カスタマイズ
- オプション(その他)
- リスト(数字・チェック、ボックスタイプ)
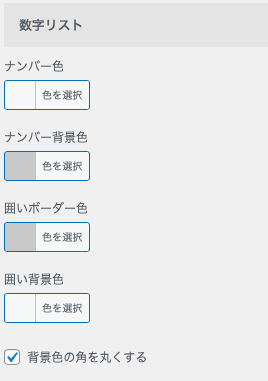
カラー
上記①〜④の操作をすると、各パーツの色調整画面が出てきます。


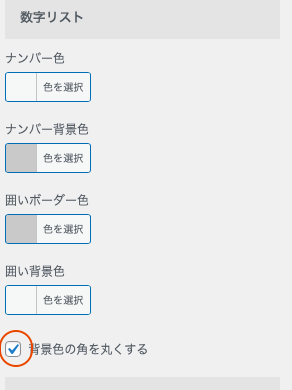
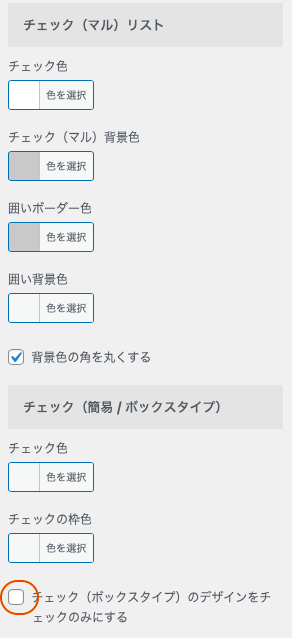
その他のカスタマイズ
その他ボックスの角に丸みをつけたり、チェックマークのみ(ボックスなしタイプ)にもアレンジできます。



まとめ
今回はかんたんにシンプルなチェックリストを作成する方法を紹介しました。ぜひ皆さんも挑戦して自分色のチェックリストにカスタマイズしてみて下さいね。
私の過去の「分からない」がこれからブログを始める人の参考になれば幸いです!