この記事を読んでいる多くの方は、投稿編集画面に「スタイル」が表示されないという問題に直面していると思います。
私も過去に全く同じ出来事を目の当たりにしました(汗)
今回はブログ初心者さんに向けて、投稿編集画面に「スタイル」を表示する方法を説明します。
この記事を読んでほしい人
・突然「スタイル」のタグがなくなった!
・「スタイル」を表示させる方法が知りたい


投稿編集画面に「スタイル」が表示されない原因
原因は「Tiny MEC Advanced」というプラグイン。
- 初期設定で「スタイル」が非表示の設定になっている
このプラグインを有効化すると「スタイル」の表示がされない方が続出しているそうです。
AFFINGER6の公式サイトでもおすすめしているプラグインゆえ、有効化している方も多いのではないでしょうか。


AFFINGER6のスタイル機能
文字の装飾や動きを出す、文章を枠で囲むなど記事には欠かせないツールがもりだくさんです。
簡単に操作できるので初心者には特におすすめの機能です。
スタイル機能でできること
- テキスト
- アニメーション
- アイコン
- 見出し
- ランキング
- マーカー
- 写真
- ボックス
- リスト
- レイアウト
- テーブル

投稿編集画面にスタイルが表示されない時の対処法
手順
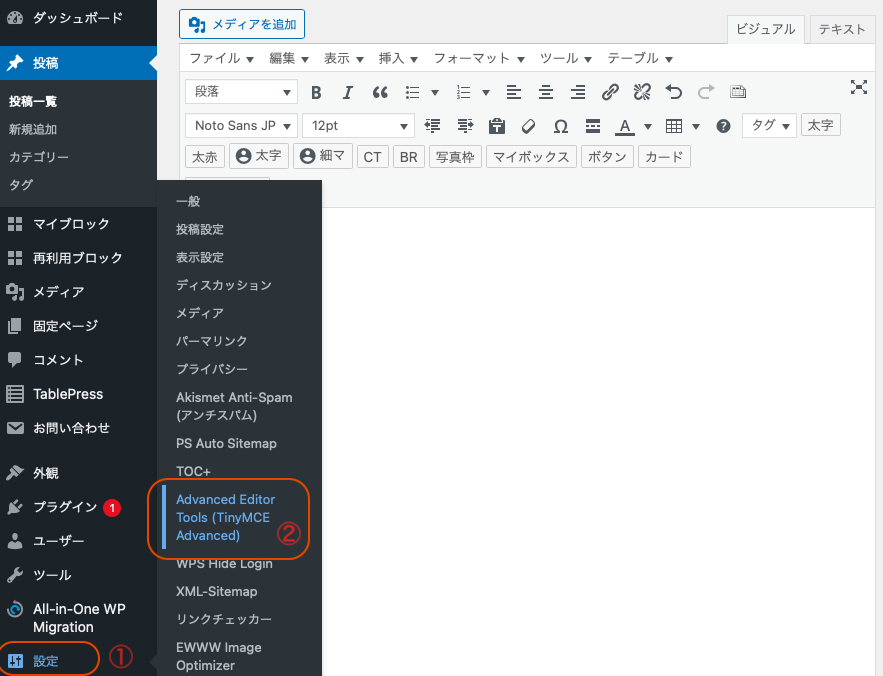
- 設定
- Tiny MEC Advancedを選択
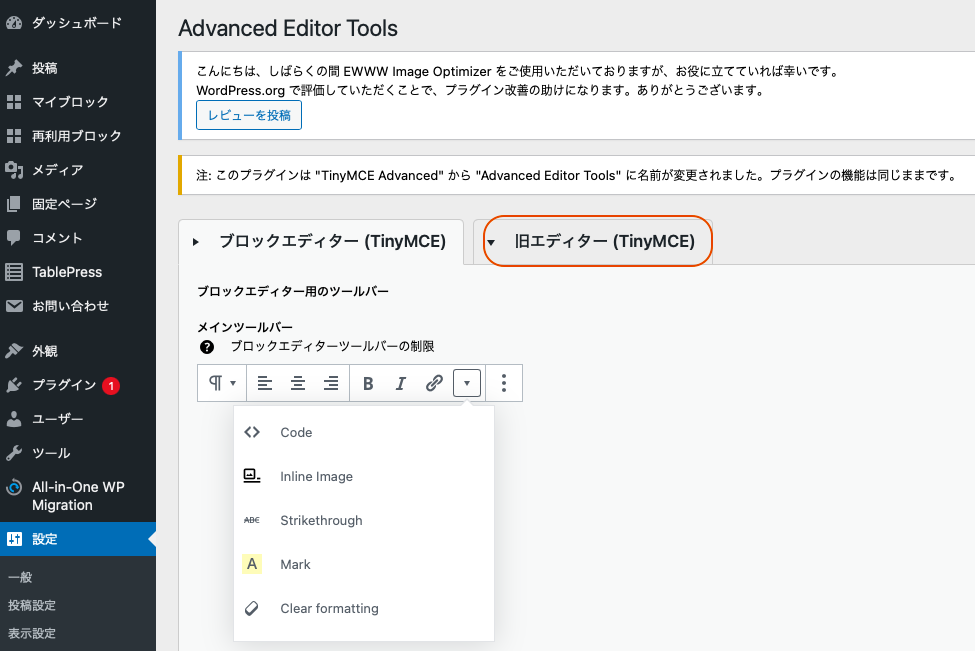
- クラシックエディターを選択
- スタイルを編集画面に移動する
- 保存

実際にやってみよう
設定からTiny MEC Advancedを選択

クラシックエディターを選択

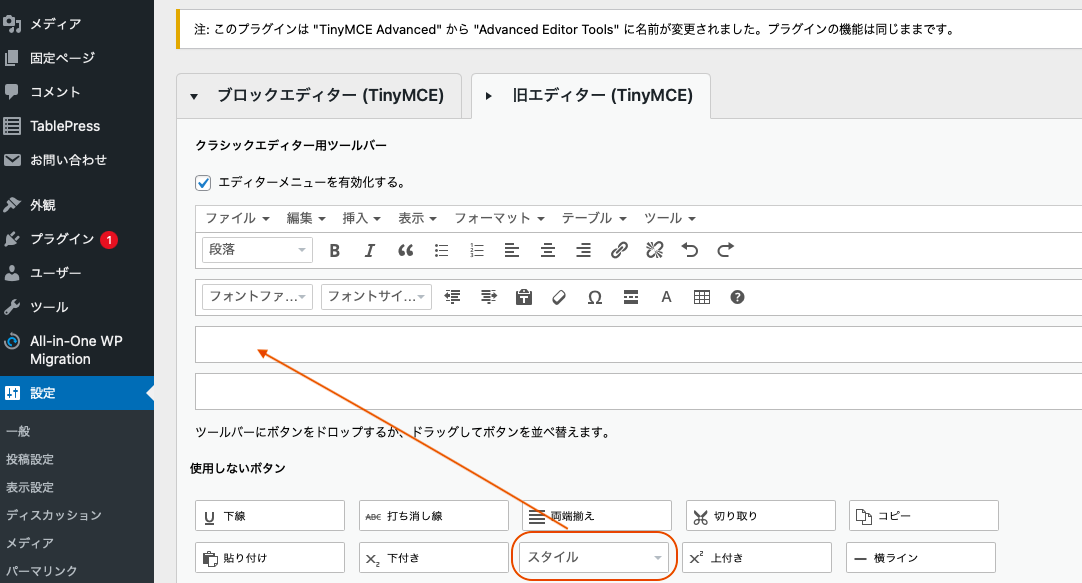
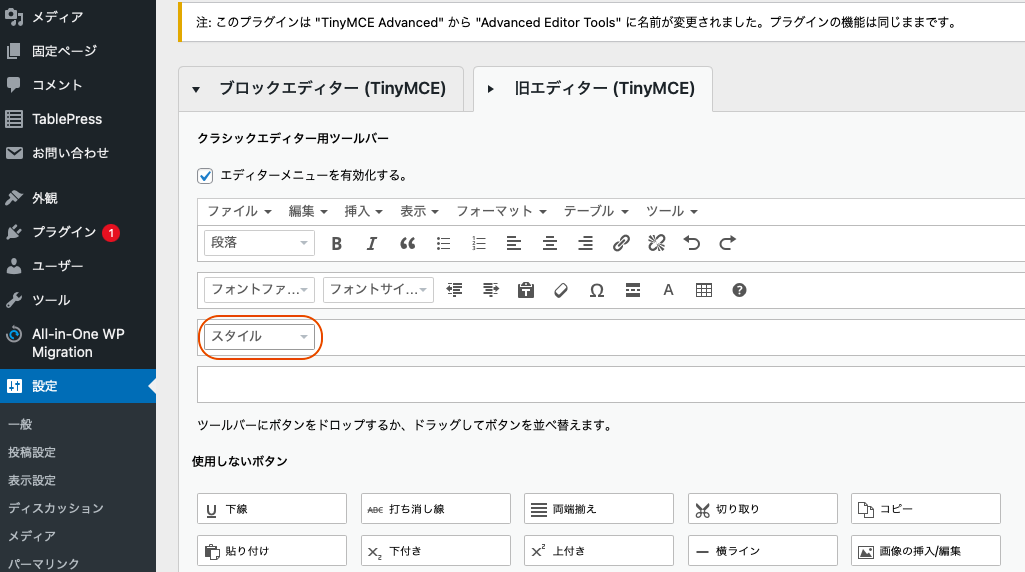
スタイルを編集画面に移動させる


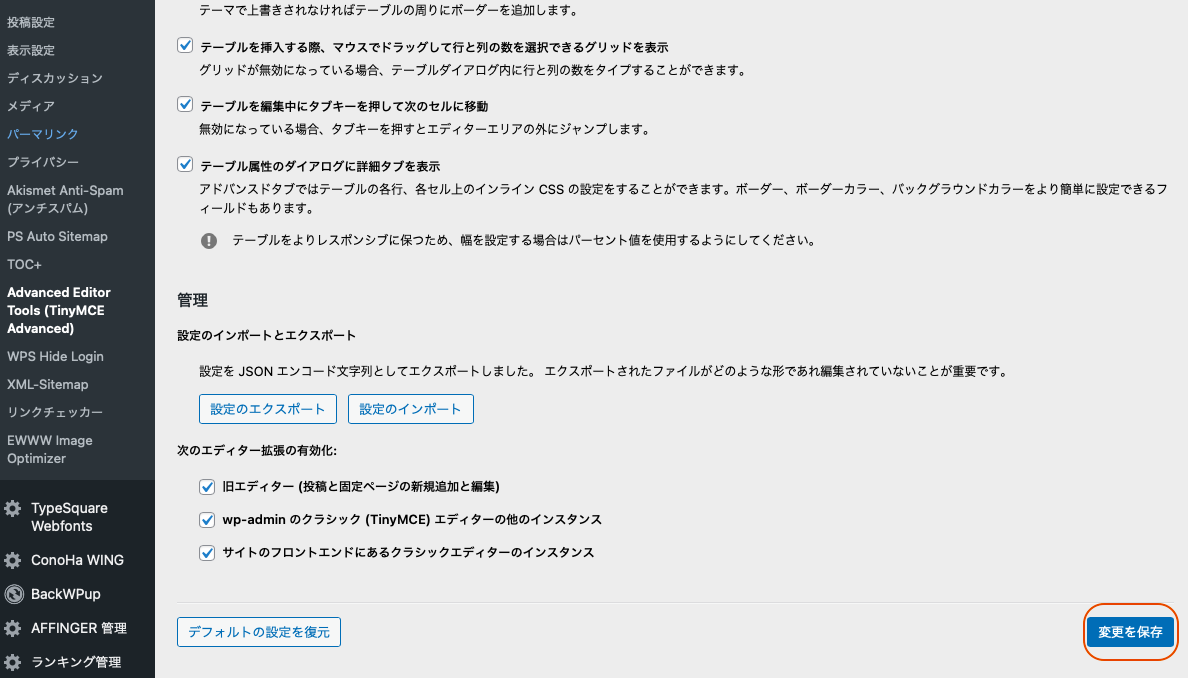
変更を保存を押す

これでOKです。投稿編集画面には「スタイル」が表示されるようになります。

まとめ
Tiny MEC Advancedプラグインを有効化することにより、突然「スタイル」が表示されなってしまう経験をしました。
今回はその対処法をまとめました。
私の過去の「分からない」が、これからブログを始める方の助けになれば幸いです。
-

-
【月5000円を稼ぐ】時間がない主婦のための効率的なブログ運営術
今回の記事では、時間がない主婦でも月に5,000稼げるようになる効率的なブログ術を紹介しています。仕事や家事・育児でまとまった作業時間がとれないからこそ、稼げる土台作りが大切です。
続きを見る